Bootstrap Button Groups
Bootstrap4 offers classes that allow a group of buttons along the same line, horizontally or vertically.Use a <div> element with class .btn-group to create a button group.
Example:
<div class="container">
<div class="btn-group">
<button type="button" class="btn btn-primary">button1</button>
<button type="button" class="btn btn-primary">button2</button>
<button type="button" class="btn btn-primary">button3</button>
</div>
</div>
OUTPUT:

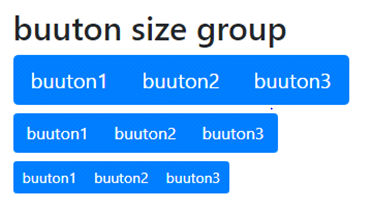
NOTE: The .btn-group-lg class for a large button group or the .btn-group-sm class for a small button.
Example:
<div class="container">
<h2>buuton size group</h2>
<div class="btn-group mb-2 btn-group-lg">
<button type="button" class="btn btn-primary">buuton1</button>
<button type="button" class="btn btn-primary">buuton2</button>
<button type="button" class="btn btn-primary">buuton3</button>
</div>
<br>
<div class="btn-group mb-2">
<button type="button" class="btn btn-primary">buuton1</button>
<button type="button" class="btn btn-primary">buuton2</button>
<button type="button" class="btn btn-primary">buuton3</button>
</div>
<br>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">buuton1</button>
<button type="button" class="btn btn-primary">buuton2</button>
<button type="button" class="btn btn-primary">buuton3</button>
</div>
</div>
OUTPUT:

Nesting button groups and making dropdown menus:
Button groups can also be nested (bootstrap button group can be nested within another button group).
1.Single button dropdown:
Example:
<div class="container">
<h3>Bootstrap4 Nesting Button Groups</h3>
<div class="btn-group">
<a href="#" class="btn btn-primary">Nesting</a>
<a href="#" class="btn btn-primary">Nesting1</a>
<div class="btn-group">
<a href="#" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Nesting2</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Nesting2 -1</a>
<a class="dropdown-item" href="#">Nesting2 -2</a>
</div>
</div>
</div>
</div>
OUTPUT:

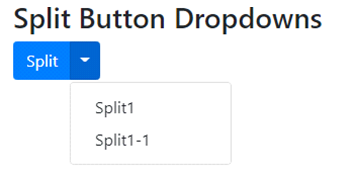
2.Split Button Dropdowns:
Bootstrap split button dropdown did not work as expected when the buttons are nested under .btn-group-vertical class.
Example:
<div class="container"> <h3>Split Button Dropdowns </h3> <div class="btn-group"> <button type="button" class="btn btn-primary">Split</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Split1</a> <a class="dropdown-item" href="#">Split1-1</a> </div> </div> </div>
OUTPUT:

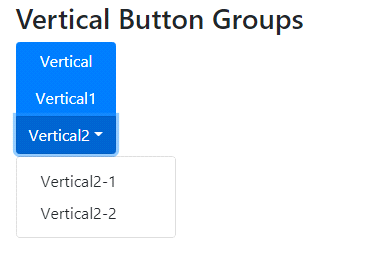
Vertical Button Groups:
Button Group in Use the class .btn-group-vertical in parent <div> to create a vertical button group.
Example:
<div class="container">
<h3>Vertical Button Groups</h3>
<div class="btn-group-vertical">
<a href="#" class="btn btn-primary">Vertical</a>
<a href="#" class="btn btn-primary">Vertical1</a>
<div class="btn-group">
<a href="#" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Vertical2</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Vertical2-1</a>
<a class="dropdown-item" href="#">Vertical2-2</a>
</div>
</div>
</div>
</div>
OUTPUT:

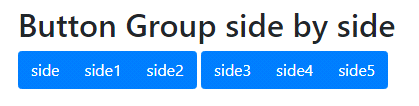
Button Groups Side by Side(inline) :
It makes them looking side by side (inline) when you have multiple groups.
Example:
<div class="container"> <h2>Button Group side by side</h2> <div class="btn-group"> <button type="button" class="btn btn-primary">side</button> <button type="button" class="btn btn-primary">side1</button> <button type="button" class="btn btn-primary">side2</button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">side3</button> <button type="button" class="btn btn-primary">side4</button> <button type="button" class="btn btn-primary">side5</button> </div> </div>
OUTPUT:

Creating Justified Button Groups:
Applying the flex utility class .d-flex to the .btn-group element. Every button has an equal width in this case.
Example:
<div class="container">
<div class="btn-group d-flex">
<button type="button" class="btn btn-primary">flex</button>
<button type="button" class="btn btn-primary">flex2</button>
<button type="button" class="btn btn-primary">flex3</button>
</div>
</div>
OUTPUT: