Bootstrap Dropdowns
It is usually used inside the navigation header to display a list of corresponding links when a user mouse hovers or clicks on the trigger element.
Bootstrap dropdown menus are toggleable, contextual menus, used for exhibit links in a list format.
Bootstrap Dropdown Example:
<div class="container">
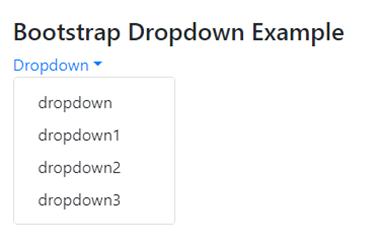
<h4>Bootstrap Dropdown Example</h4>
<div class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">dropdown</a>
<a href="#" class="dropdown-item">dropdown1</a>
<a href="#" class="dropdown-item">dropdown2</a>
<a href="#" class="dropdown-item">dropdown3</a>
</div>
</div>
</div>
OUTPUT:

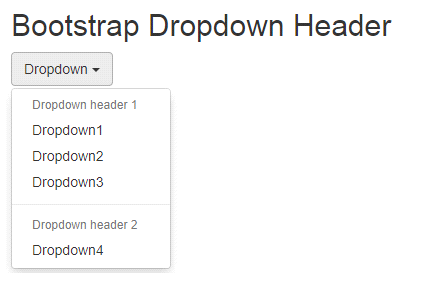
Bootstrap Dropdown Header:
.dropdown-header class is used to add header inside the dropdown menu.
Example:
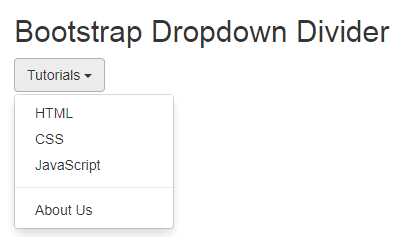
<div class="container"> <h2>Bootstrap Dropdown Divider</h2> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li class="divider"></li> <li><a href="#">About Us</a></li> </ul> </div> </div>
OUTPUT:

Bootstrap Dropdown Divider:
The class .divider is used to separate links inside the bootstrap dropdown menu with a thin parallel border.
Example:
<div class="container"> <h2>Bootstrap Dropdown Header</h2> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown"> Dropdown <span class="caret"></span></button> <ul class="dropdown-menu"> <li class="dropdown-header">Dropdown header 1</li> <li><a href="#">Dropdown1 </a></li> <li><a href="#">Dropdown2 </a></li> <li><a href="#">Dropdown3 </a></li> <li class="divider"></li> <li class="dropdown-header">Dropdown header 2</li> <li><a href="#">Dropdown4 </a></li> </ul> </div> </div>
OUTPUT

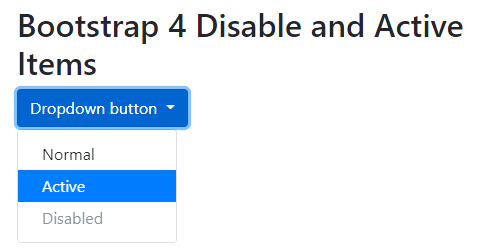
Bootstrap 4 Disable and Active Items:
To make an item active, highlight a specific dropdown item with the .active class (adds a blue background color).
Disable an item in the dropdown menu, you can use the .disabled class (It makes a light-grey text color and a “no-parking-sign” icon on hover).
Example:
<div class="container"> <h2>Dropdowns Active and Disable Example</h2> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Normal</a> <a class="dropdown-item active" href="#">Active</a> <a class="dropdown-item disabled" href="#">Disabled</a> </div> </div> </div>
OUTPUT

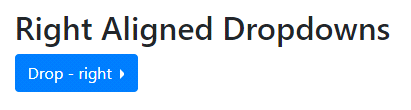
Bootstrap 4 Dropdown Position:
It makes a “dropdown right” or “dropdown left” menu, by adding the .dropright or .dropleft class to the dropdown class element.
Example: drop right
<div class="container"> <h2>Right Aligned Dropdowns</h2> <div class="dropdown dropright"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Drop - right </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Dropdownsk 1</a> <a class="dropdown-item" href="#">Dropdowns 2</a> <a class="dropdown-item" href="#">Dropdowns 3</a> </div> </div> </div>
OUTPUT

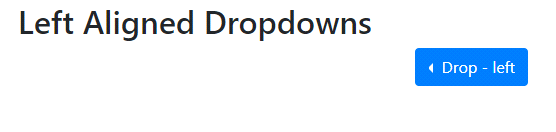
Example: drop left
<div class="container"> <h2>Left Aligned Dropdowns</h2> <div class="dropdown dropleft float-right"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Drop - left </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Dropdowns 1</a> <a class="dropdown-item" href="#">Dropdowns 2</a> <a class="dropdown-item" href="#">Dropdowns 3</a> </div> </div> </div>
OUTPUT

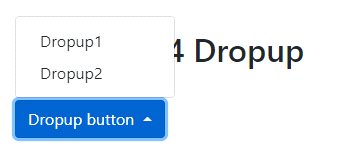
Bootstrap 4 Dropup:
The dropdown menu to lengthen upwards rather of downwards, change the element with class=”dropdown” to “dropup“.
Example:
<div class="container"> <h2>Bootstrap 4 Dropup</h2> <br> <div class="dropup"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropup button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Dropup1</a> <a class="dropdown-item" href="#">Dropup2</a> </div> </div> </div>
OUTPUT:

Dropdown Text:
.dropdown-item-text class is used to add ordinary text to a dropdown item.
Example:
<div class="container"> <h2>Dropdowns Text</h2> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown Text </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Dropdown 1</a> <a class="dropdown-item" href="#">Dropdown 2</a> <a class="dropdown-item-text" href="#">Dropdown Text </a> <span class="dropdown-item-text">Dropdown Text 1</span> </div> </div> </div>
OUTPUT:

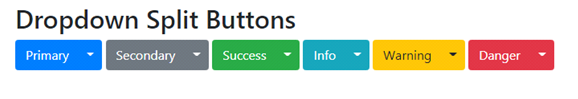
Split Button Dropdowns:
Here we use all contextual classes.
Example:
<div class="container"> <h2>Dropdown Split Buttons</h2> <div class="btn-group"> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-success dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-info dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-warning dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> </div>
OUTPUT: