Bootstrap Fluid Layout
.container-fluid class provides a responsive full width container fluid layout.
The class .container-fluid (full – width) to create a fluid layout to utilize the 100% width of the viewport across all screen sizes (extra small, small, medium, large, and extra-large).
The class .container-fluid simply applies the width: 100% instead of different width for different viewport(screen) sizes. The fluid layout will still responsive and you can use the grid classes as usual.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Bootstrap 4 Fluid Layout Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark mb-3">
<div class="container-fluid">
<a href="#" class="navbar-brand mr-3">Tutorial Republic</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Services</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">Register</a>
</div>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="jumbotron">
<h1>Learn to Create Websites</h1>
<p class="lead">enter text here.........</p>
<p><a href="#" class="btn btn-success btn-lg">Get started today</a></p>
</div>
<div class="row">
<div class="col-md-4">
<h2>HTML</h2>
<p>enter text here.........</p>
<p><a href="#" class="btn btn-success">Learn More »</a></p>
</div>
<div class="col-md-4">
<h2>CSS</h2>
<p>enter text here.........</p>
<p><a href="#" class="btn btn-success">Learn More »</a></p>
</div>
<div class="col-md-4">
<h2>Bootstrap</h2>
<p>enter text here.........</p>
<p><a href="#" class="btn btn-success">Learn More »</a></p>
</div>
</div>
<hr>
<footer>
<div class="row">
<div class="col-md-6">
<p>Copyright © </p>
</div>
<div class="col-md-6 text-md-right">
<a href="#" class="text-dark">Terms of Use</a>
<span class="text-muted mx-2">|</span>
<a href="#" class="text-dark">Privacy Policy</a>
</div>
</div>
</footer>
</div>
</body>
</html>
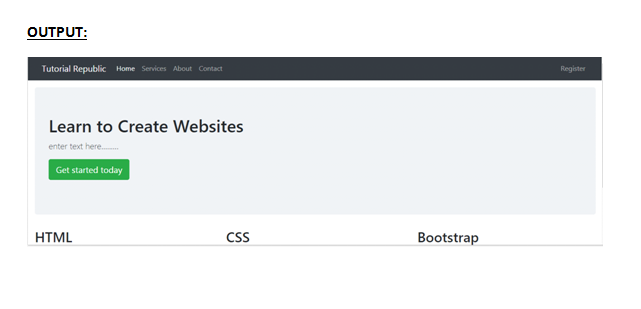
OUTPUT: