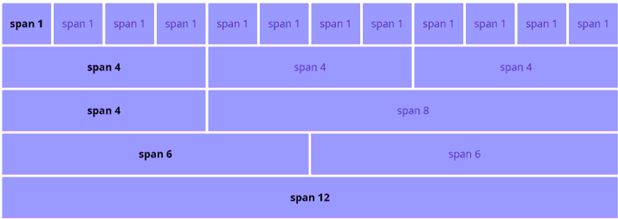
Bootstrap Grid System
Bootstrap’s grid system divided up into 12 columns across the page. You can use each of them individually or you can use group the columns together to create wider columns.
Grid Classes:
Bootstrap’s grid system has 5 classes.
- .col-*
- .col-sm-*
- .col-md-*
- col-lg-*
- .col-xl- *
Grid system classes will work across multiple devices.
class Device Type Width
.col-* Extra Small <576px
.col-sm-* Small ≥576px
.col-md-* Medium ≥768px
.col-lg-* Large ≥992px
.col-xl-* Extra Large ≥1200px
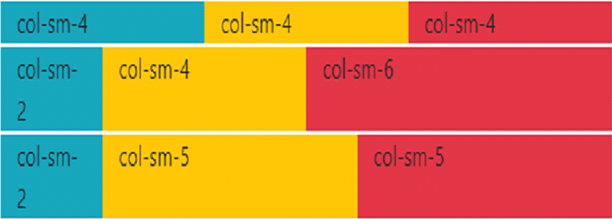
Basic Grid Structure:
<div class="container">
<div class="row">
<div class="col-sm-4">col-sm-4</div>
<div class="col-sm-4">col-sm-4</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm-2">col-sm-2</div>
<div class="col-sm-4">col-sm-4</div>
<div class="col-sm-6">col-sm-6</div>
</div>
<div class="row">
<div class="col-sm-2">col-sm-2</div>
<div class="col-sm-5">col-sm-5</div>
<div class="col-sm-5">col-sm-5</div>
</div>
</div>