Bootstrap Input Groups
Bootstrap Input groups enable the combination of form controls and text on the same line. You can be using input groups easily prepend and append buttons or text to the text-based inputs.
Basic input groups:
The base classes that are used to add the groups to either side of the input boxes.
- .input-group-prepend – add groups to the front of the input.
- .input-group-append – add it behind the input.
- .input-group-text – style the text that is displayed inside the group.
Example:
<div class="container mt-3">
<h3>Basic Input Groups</h3>
<form action="">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username" id="usr" name="username">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Your Email" id="mail" name="email">
<div class="input-group-append">
<span class="input-group-text">@input.com</span>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
OUTPUT:

Input Group Sizing:
The input groups could make large or small by using additional classes. There are three possible ways to create the sizes of input groups.
- .input-group-sm – smaller size
- .input-group-lg – larger size
- .input-group – default size
TIP:The sizing on individual input group elements is currently not supported.
Example:
<div class="container mt-3">
<h1>Input Group Size</h1>
<form>
<div class="input-group mb-3 input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div>
</form>
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div>
</form>
<form>
<div class="input-group mb-3 input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div>
</form>
</div>
OUTPUT:

Placing Multiple Inputs or Addons:
Multiple inputs side-by-side within an input group easily.
Example:
<div class="container">
<h4>Placing Multiple Inputs or Addons</h4>
<form>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">Your Name</span>
</div>
<input type="text" class="form-control" placeholder="First name">
<input type="text" class="form-control" placeholder="Last name">
</div>
</form><br>
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
</div>
<input type="text" class="form-control">
</div>
</form>
</div>
OUTPUT:

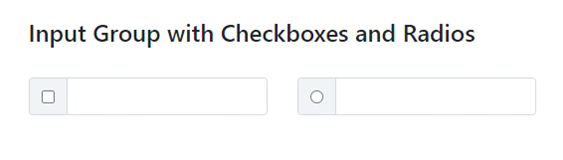
Checkboxes and Radio Buttons Addons:
If you want to use checkboxes and radio buttons instead of text within an input group.
Example:
<div class="container">
<h4>Input Group with Checkboxes and Radios</h4>
<form>
<div class="row">
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<input type="checkbox">
</span>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<input type="radio">
</span>
</div>
<input type="text" class="form-control">
</div>
</div>
</div>
</form>
</div>
OUTPUT:

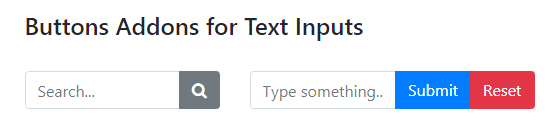
Buttons Addons for Text Inputs:
Buttons Addons could also be appended or prepended to the input box.
Example:
<div class="container">
<h4>Buttons Addons for Text Inputs</h4>
<form>
<div class="row">
<div class="col-sm-5">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search...">
<div class="input-group-append">
<button type="button" class="btn btn-secondary">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</div>
<div class="col-sm-7">
<div class="input-group">
<input type="text" class="form-control" placeholder="Type something...">
<div class="input-group-append">
<button type="submit" class="btn btn-primary">Submit</button>
<button type="reset" class="btn btn-danger">Reset</button>
</div>
</div>
</div>
</div>
</form>
</div>
OUTPUT:

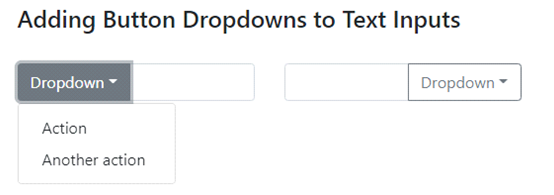
Adding Button Dropdowns to Text Inputs:
Add a button in an input group by adding .btn class inside the .input-group class and also you can add dropdowns within the .input-group class.
Example:
<div class="container">
<h4>Adding Button Dropdowns to Text Inputs</h4>
<form>
<div class="row">
<div class="col-sm-6">
<div class="input-group">
<div class="input-group-prepend">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">Dropdown</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-sm-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">Dropdown</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
OUTPUT:

Input Group Labels:
Bootstrap Input groups could be used with custom file inputs.
Example:
<div class="container mt-3">
<h2>Input Group Labels</h2>
<form>
<label for="demo">Write your email here:</label>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Email" id="demo" name="email">
<div class="input-group-append">
<span class="input-group-text">@mail.com</span>
</div>
</div>
</form>
</div>OUTPUT: