Bootstrap Labels
Bootstrap4 Labels are great for offering counts, tips, or other markups for pages. Use class .label to display labels.
Example:
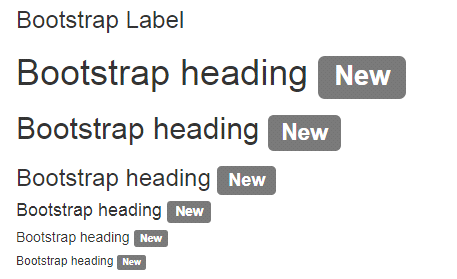
<div class="container"> <h3>Bootstrap Label</h3> <h1>Bootstrap heading <span class="label label-default">New</span></h1> <h2>Bootstrap heading <span class="label label-default">New</span></h2> <h3>Bootstrap heading <span class="label label-default">New</span></h3> <h4>Bootstrap heading <span class="label label-default">New</span></h4> <h5>Bootstrap heading <span class="label label-default">New</span></h5> <h6>Bootstrap heading <span class="label label-default">New</span></h6> </div>
OUTPUT:

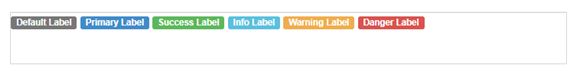
Different types of labels appearance:
You can modify the looks of the labels using the modifier classes such as label-default, label-primary, label-success, label-info, label-warning, label-danger .
Example:
Live Demo <span class = "label label-default">Default Label</span> <span class = "label label-primary">Primary Label</span> <span class = "label label-success">Success Label</span> <span class = "label label-info">Info Label</span> <span class = "label label-warning">Warning Label</span> <span class = "label label-danger">Danger Label</span>
OUTPUT: