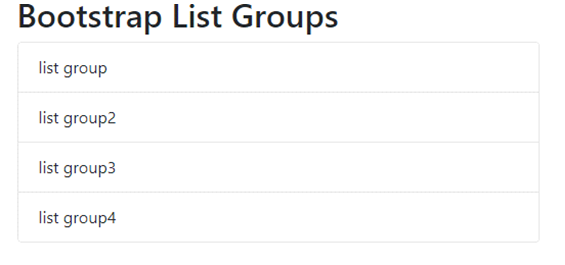
Bootstrap List Groups
List Groups are used as flexible components for displaying a series of content in an organized way. Bootstrap4 List Groups used .list-group and .list-group-item classes to create a list of items.
Example:
<div class="container"> <h2>Bootstrap List Groups</h2> <ul class="list-group"> <li class="list-group-item">list group</li> <li class="list-group-item">list group2</li> <li class="list-group-item">list group3</li> <li class="list-group-item">list group4</li> </ul> </div>
OUTPUT:

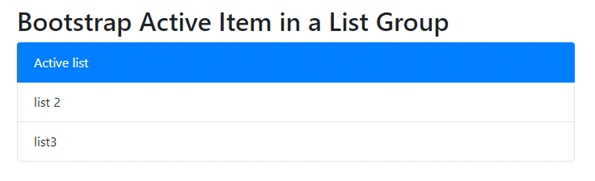
Active list item:
The .active class is used to highlight the current item.
Example:
<div class="container"> <h2>Bootstrap Active Item in a List Group</h2> <ul class="list-group"> <li class="list-group-item active">Active list</li> <li class="list-group-item">list 2</li> <li class="list-group-item">list3</li> </ul> </div>
OUTPUT:

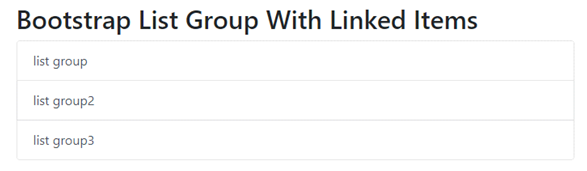
List Group With Linked Items:
Use <div> and <a> tag instead of <ul> and <li> to create a list of group with linked items. add the .list-group-item-action class is used to set the hover effect to change the background color to gray.
Example:
<div class="container"> <h2>Bootstrap List Group With Linked Items</h2> <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">list group</a> <a href="#" class="list-group-item list-group-item-action">list group2</a> <a href="#" class="list-group-item list-group-item-action">list group3</a> </div> </div>
OUTPUT:

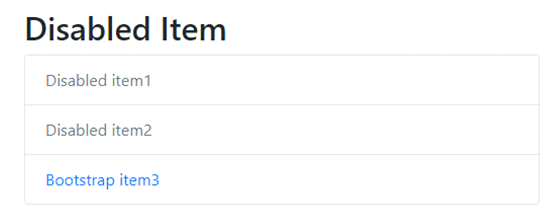
Disabled Item:
The .disabled class adds a lighter text color to the disabled the text content and when on links, it will remove the hover effect.
Example:
<div class="container"> <h2> Disabled Item</h2> <div class="list-group"> <a href="#" class="list-group-item disabled">Disabled item1</a> <a href="#" class="list-group-item disabled">Disabled item2</a> <a href="#" class="list-group-item">Bootstrap item3</a> </div> </div>
OUTPUT:

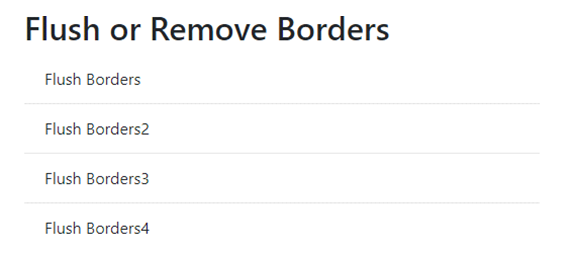
Flush (or) Remove Borders:
.list-group-flush class is used to remove some borders and rounded corners.
Example:
<div class="container"> <h2>Flush or Remove Borders</h2> </div> <div class="container"> <ul class="list-group list-group-flush"> <li class="list-group-item">Flush Borders</li> <li class="list-group-item">Flush Borders2</li> <li class="list-group-item">Flush Borders3</li> <li class="list-group-item">Flush Borders4</li> </ul> </div>
OUTPUT:

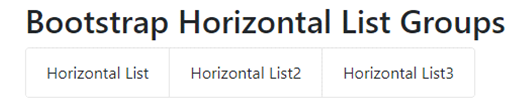
Horizontal List Groups:
.list-group-horizontal class is used to display the list of items horizontally instead of vertically.
Example:
<div class="container"> <h2>Bootstrap Horizontal List Groups</h2> <ul class="list-group list-group-horizontal"> <li class="list-group-item">Horizontal List</li> <li class="list-group-item">Horizontal List2</li> <li class="list-group-item">Horizontal List3</li> </ul> </div>
OUTPUT:

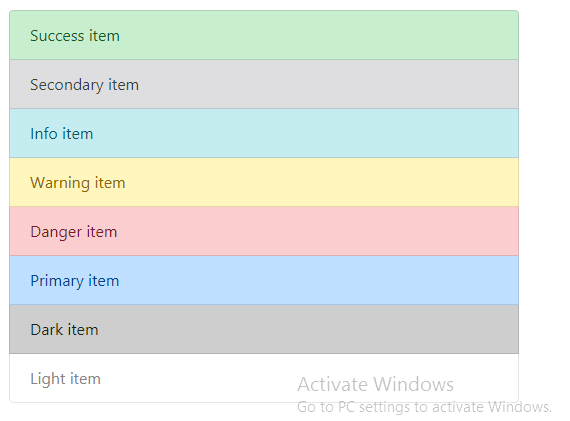
Contextual States:
Contextual classes can be used to set the color to the list of items. coloring the list of items are: .list-group-item-success, .list-group-item-secondary, .list-group-item-info, .list-group-item-warning, .list-group-item-danger, .list-group-item-primary, .list-group-item-dark and .list-group-item-light.
Example:
<div class="container"> <h2>Contextual Classes</h2> <ul class="list-group"> <li class="list-group-item list-group-item-success">Success item</li> <li class="list-group-item list-group-item-secondary">Secondary item</li> <li class="list-group-item list-group-item-info">Info item</li> <li class="list-group-item list-group-item-warning">Warning item</li> <li class="list-group-item list-group-item-danger">Danger item</li> <li class="list-group-item list-group-item-primary">Primary item</li> <li class="list-group-item list-group-item-dark">Dark item</li> <li class="list-group-item list-group-item-light">Light item</li> </ul> </div>
OUTPUT:

Link items with Contextual Classes:
Move the mouse over the linked items to see the hover effect on that item.
Example:
<div class="container"> <h2>hover effect</h2> <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">Action item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-success">Success item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Secondary item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-info">Info item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-warning">Warning item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-danger">Danger item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-primary">Primary item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-dark">Dark item</a> </div> </div>
OUTPUT:

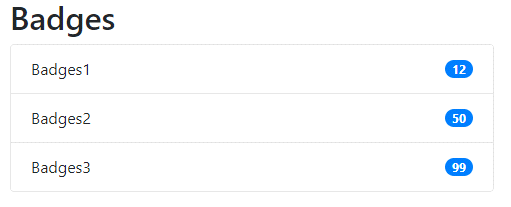
List Group with Badges:
The .badge class can be combined with the utility or helper class to add badges inside the list group.
Example:
<div class="container"> <h2> Badges</h2> <ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> Badges1 <span class="badge badge-primary badge-pill">12</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> Badges2 <span class="badge badge-primary badge-pill">50</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> Badges3 <span class="badge badge-primary badge-pill">99</span> </li> </ul> </div>
OUTPUT: