Bootstrap Lists
Bootstrap Lists 3 different types of lists in HTML and each one has a specific purpose and meaning.
- Unordered lists
- Ordered lists
- Definition lists
1. Unordered lists:
Unordered lists used to create a list of related items, in no particular order ( Bullet Points).
Example:
<div class="container">
<h2 class="mb-3"> Unordered List</h2>
<ul class="list-unstyled">
<ul>
<li>Unordered1</li>
<li>Unordered2</li>
<li>Unordered3</li>
<li>Unordered4</li>
</ul>
</ul>
</div>
OUTPUT:

2.Ordered lists:
The Ordered list used to create a list of related items, in a specific order (Number).
Example:
<div class="container">
<h2 class="mb-3"> Ordered List</h2>
<ol class="list-unstyled">
<ol>
<li>Ordered1</li>
<li>Ordered2</li>
<li>Ordered3</li>
<li>Ordered4</li>
</ol>
</ol>
</div>
OUTPUT:

3.Definition lists:
Definition list (Description lists) used to create a list of terms and their description.
Example:
<dl> <dt>definition </dt> <dd> used to create a list of terms and their description. </dd> <dt>definition 1</dt> <dd>used to create a list of terms and their description.</dd> </dl>
OUTPUT:

Horizontal Definition Lists:
The terms and their descriptions in a definition list can also be aligned horizontally using the Bootstrap grid system’s predefined classes.
Example:
<div class="container">
<h2 class="mb-3">Horizontal Definition Lists</h2>
<dl class="row">
<dt class="col-sm-3">User1</dt>
<dd class="col-sm-9">Horizontal Definition Lists</dd>
<dt class="col-sm-3">User2</dt>
<dd class="col-sm-9">Horizontal Definition Lists</dd>
<dt class="col-sm-3">User3</dt>
<dd class="col-sm-9">Horizontal Definition Lists</dd>
</dl>
</div>
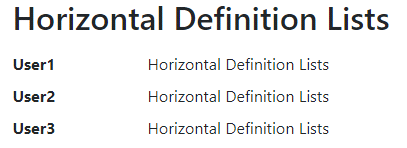
OUTPUT:

Inline Unordered List:
.list-inline class to the respective <ul> or <ol>, and the class .list-inline-item to the <li> elements.
Example:
<div class="container">
<h2 class="mb-3">Inline Unordered List</h2>
<ul class="list-inline">
<li class="list-inline-item">List</li>
<li class="list-inline-item">List1</li>
<li class="list-inline-item">List2</li>
<li class="list-inline-item">List3</li>
</ul>
</div>
OUTPUT: