Bootstrap Modals
The modal component is basically a dialog box or popup window that is used to provide important information to the user and displayed on top of the current page.
Create Basic Modal with Bootstrap4:
Create a bootstrap4 modal by using the .modal class and attribute data-toggle = “modal” on an element, like a button or link, along with a data-target = “#id” or href = “#id” to target a specify modal to toggle.
Example:
<div class="container">
<h2>Basic Modal</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>text in the modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
OUTPUT:

Add animation:
Use the .fade class to add an animation effect when opening and closing the modal.
Example:
<div class="container">
<h2>Fading Modal</h2>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
user text...
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
OUTPUT:

Bootstrap Modal Size:
You can change the size of the modal by adding the .modal-sm class for small modals, .modal-lg class for large modals, or .modal-xl for extra-large modals.
Size class is added to the <div> element with class .modal-dialog.
Small Modal:
.modal-sm class for small modals.
Example:
<div class="container">
<h2>Small Modal</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Small Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">small Modal Header</h4>
</div>
<div class="modal-body">
<p>This is a small modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
OUTPUT:

Large Modal:
.modal-lg class for large modals.
Example:
<div class="container">
<h2>Large Modal</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Large Modal</button>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Large Modal Header</h4>
</div>
<div class="modal-body">
<p>This is a large modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
OUTPUT:

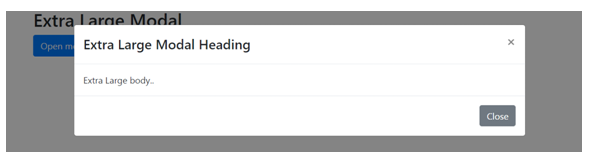
Extra Large Modal:
.modal-xl for extra-large modals.
Example:
<div class="container">
<h2>Extra Large Modal</h2>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Extra Large Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Extra Large body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
OUTPUT:

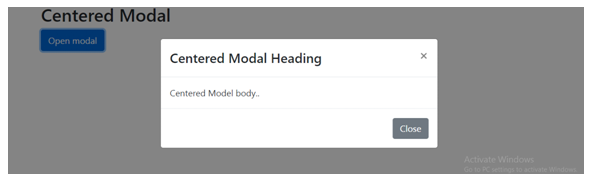
Centered Modal:
Center the bootstrap modal vertically or horizontally within the same page, with the .modal-dialog-centered class.
Example:
<div class="container">
<h2>Centered Modal</h2>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Centered Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Centered Model body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
OUTPUT:

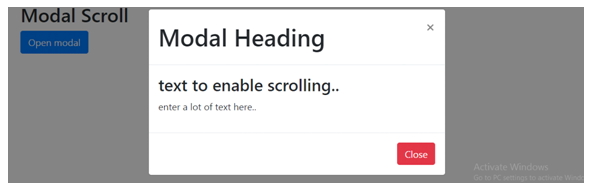
Scrolling Modal:
You have a lot of text within the modal, a scrollbar is added to the page.
Example:
<div class="container">
<h2>Modal Scroll</h2>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h1 class="modal-title">Modal Heading</h1>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<h3>text to enable scrolling..</h3>
<p>enter a lot of text here..</p>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
OUTPUT:

TIP: Always try to place your modal HTML in a top-level position on your website or document, preferably before the closing of the <body> tag (i.e. </body>) to avoid interference from other elements, otherwise, it may affect the modal’s appearance or functionality.
