Bootstrap Navbars
A navigation bar is to create a responsive navigation header that is placed at the top of the page, and you can collapse or extend it according to the screen size.
Basic Navbar:
To add links inside the navbar, use a <ul> element with class=”navbar-nav”. Then add <li> elements with a .nav-item class followed by an <a> element with a .nav-link class
Example:
<div class="container">
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">nav</a>
<a href="#" class="nav-item nav-link">nav1</a>
<a href="#" class="nav-item nav-link">nav2</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">nav3</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">nav4</a>
</div>
</div>
</nav>
</div>
OUTPUT:
![]()
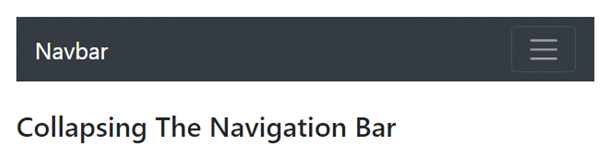
Collapsing The Navigation Bar:
Create a collapsible navigation bar, use a button with in class=”navbar-toggler”, data-toggle=”collapse” and data-target=”#”. Then wrap the navbar content (links) inside a div element with class=”collapse navbar-collapse”, followed by an id that matches the data-target of the button.
Example:
<div class="container">
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">nav</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">nav1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">nav2</a>
</li>
</ul>
</div>
</nav>
</div>
<div class="container">
<h4>Collapsing The Navigation Bar</h4>
</div>
OUTPUT:

Adding Dropdowns to Navbar:
The navbar can also include a drop-down menu by adding the dropdown code to the <li> element with the help of the .dropdown class.
Example:
<div class="container">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Logo</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">nav 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">nav 2</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Dropdown
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">nav 1</a>
<a class="dropdown-item" href="#">nav 2</a>
<a class="dropdown-item" href="#">nav 3</a>
</div>
</li>
</ul>
</nav>
<br>
</div>
<div class="container">
<h3>Navbar With Dropdown</h3>
</div>
OUTPUT:

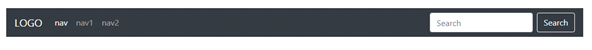
Placing Search Form inside Navbar:
Search form is a very common component of the navbars and you have seen it on various websites. You can place various form controls and components within a navbar using the class .form-inline on the <form> element.
Example:
<div class="container">
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a href="#" class="navbar-brand">LOGO</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">nav</a>
<a href="#" class="nav-item nav-link">nav1</a>
<a href="#" class="nav-item nav-link">nav2</a>
</div>
<form class="form-inline ml-auto">
<input type="text" class="form-control mr-sm-2" placeholder="Search">
<button type="submit" class="btn btn-outline-light">Search</button>
</form>
</div>
</nav>
</div>
OUTPUT:

Changing the Color Scheme of Navbars:
Use any of the .bg-color classes to change the background color of the navbar ,Change the background color of the navbar by using the .navbar-light for the light background colors (.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light) and also apply the CSS background-color property on the .navbar element.
Example:
<div class="container">
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-primary">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse2">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse2">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Products</a>
</div>
<form class="form-inline ml-auto">
<input type="text" class="form-control mr-sm-2" placeholder="Search">
<button type="submit" class="btn btn-outline-light">Search</button>
</form>
</div>
</nav>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-secondary">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse3">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse3">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Products</a>
</div>
<form class="form-inline ml-auto">
<input type="text" class="form-control mr-sm-2" placeholder="Search">
<button type="submit" class="btn btn-outline-light">Search</button>
</form>
</div>
</nav>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-success">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse4">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse4">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Products</a>
</div>
<form class="form-inline ml-auto">
<input type="text" class="form-control mr-sm-2" placeholder="Search">
<button type="submit" class="btn btn-outline-light">Search</button>
</form>
</div>
</nav>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-info">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse5">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse5">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Products</a>
</div>
<form class="form-inline ml-auto">
<input type="text" class="form-control mr-sm-2" placeholder="Search">
<button type="submit" class="btn btn-outline-light">Search</button>
</form>
</div>
</nav>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-danger">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse6">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse6">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Products</a>
</div>
<form class="form-inline ml-auto">
<input type="text" class="form-control mr-sm-2" placeholder="Search">
<button type="submit" class="btn btn-outline-light">Search</button>
</form>
</div>
</nav>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-warning">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse7">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse7">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Products</a>
</div>
<form class="form-inline ml-auto">
<input type="text" class="form-control mr-sm-2" placeholder="Search">
<button type="submit" class="btn btn-outline-light">Search</button>
</form>
</div>
</nav>
</div>
OUTPUT:

Bootstrap Fixed Navbar:
Create a navbar that is fixed on the top or bottom of the content on the page.
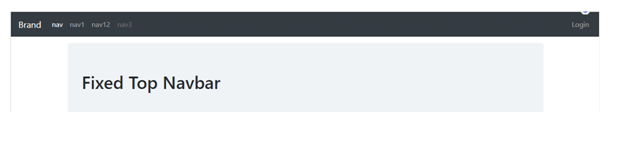
Fixed to Top Navbar:
Use a class .fixed-top to the .navbar element to fix the navbar at the top of the viewport.
Example:
<div class="container">
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a href="#" class="navbar-brand">Brand</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">nav</a>
<a href="#" class="nav-item nav-link">nav1</a>
<a href="#" class="nav-item nav-link">nav12</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">nav3</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</nav>
<!-- Demo Content -->
<div class="container">
<div class="jumbotron">
<h1>Fixed Top Navbar</h1>
</div>
</div>
</div>
OUTPUT:

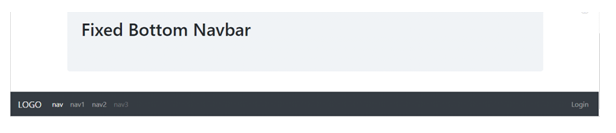
Fixed to Bottom Navbar:
Use a class .fixed-bottomto the .navbar element to fix the navbar at the bottomof the viewport.
Example:
<div class="container">
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-bottom">
<a href="#" class="navbar-brand">LOGO</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">nav</a>
<a href="#" class="nav-item nav-link">nav1</a>
<a href="#" class="nav-item nav-link">nav2</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">nav3</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</nav>
<!-- Demo Content -->
<div class="container">
<div class="jumbotron">
<h1>Fixed Bottom Navbar</h1>
</div>
</div>
</div>
OUTPUT:

Sticky Top Navbar:
Create a sticky top navbar that scrolls with the page until it reaches the top, by simply using the .sticky-top class on the .navbar element.
Example:
<div class="container">
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top mt-5">
<a href="#" class="navbar-brand">LOGO</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">nav</a>
<a href="#" class="nav-item nav-link">nav1</a>
<a href="#" class="nav-item nav-link">nav2</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">nav3</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</nav>
<!-- Demo Content -->
<div class="container">
<div class="jumbotron mt-4">
<h1>Sticky Top Navbar</h1>
</div>
</div>
</div>
OUTPUT:

Tip: Place the fixed .navbar content inside the .container or .container-fluid for proper padding and alignment with the rest of the page.
