Bootstrap Navs
Bootstrap4 provides an easy way to create basic nav components. Bootstrap’s nav components tabs and pills share the same base markup, styles through the .nav class.
Creating Basic Nav with Bootstrap:
Create a nav menu by adding .nav class to <ul> element, followed by .nav-item and add the .nav-link class to create a link for nav items.
Example:
<div class="container">
<h4>Basic Nav with Bootstrap</h4>
<nav class="nav">
<a href="#" class="nav-item nav-link active">Item</a>
<a href="#" class="nav-item nav-link">Item2</a>
<a href="#" class="nav-item nav-link">Item3</a>
<a href="#" class="nav-item nav-link disabled" tabindex="-1">Item4</a>
</nav>
</div>
OUTPUT:
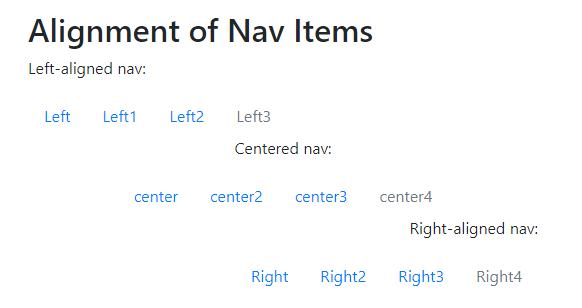
Alignment of Nav Items:
Nav can be aligned to the center by adding the .justify-content-center class and to the right side by adding the .justify-content-end class.
Example:
<div class="container"> <h2>Alignment of Nav Items</h2> <p>Left-aligned nav:</p> <ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Left</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Left1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Left2</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Left3</a> </li> </ul> <p class="text-center">Centered nav:</p> <ul class="nav justify-content-center"> <li class="nav-item"> <a class="nav-link" href="#">center</a> </li> <li class="nav-item"> <a class="nav-link" href="#">center2</a> </li> <li class="nav-item"> <a class="nav-link" href="#">center3</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">center4</a> </li> </ul> <p class="text-right">Right-aligned nav:</p> <ul class="nav justify-content-end"> <li class="nav-item"> <a class="nav-link" href="#">Right</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Right2</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Right3</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Right4</a> </li> </ul> </div>
OUTPUT:

Vertical Nav Items:
Add the .flex-column class is used to create a vertical navigation menu.
Example:
<div class="container"> <h3>Vertical Nav Items</h3> <nav class="nav flex-column"> <a href="#" class="nav-item nav-link active">Vertical1</a> <a href="#" class="nav-item nav-link">Vertical2</a> <a href="#" class="nav-item nav-link">Vertical3</a> <a href="#" class="nav-item nav-link disabled" tabindex="-1">Vertical4</a> </nav> </div>
OUTPUT: