Bootstrap Pagination
Pagination is used to enable navigation that links to multiple pages within a series. The search result that returns many pages will have bootstrap pagination that enables the user to navigate to the next page and even jump forward several pages.
Creating Pagination:
Basic bootstrap pagination can be specified using the following classes.
- .pagination class
- .page-item
- .page-link
- you can create default pagination, add class=”pagination” to the ul element that represents the list of pages.
- Also add .page-item to each <li> element and .page-link to each <a> element.
Example:
<div class="container">
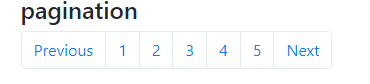
<h4>pagination</h4>
<nav>
<ul class="pagination">
<li class="page-item"><a href="#" class="page-link">Previous</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
</div>
OUTPUT:

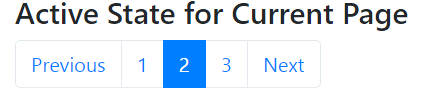
Active State for Current Page:
Add the .active class to the <li> element that represents “highlight” the current page.
Example:
<div class="container"> <h4>Active State for Current Page</h4> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> </div>
OUTPUT:

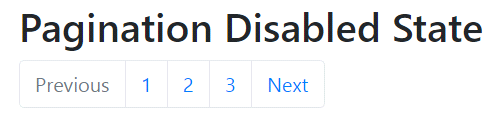
Disabled State:
Add the .disabled class to the <li> element is used for un-clickable links.
Example:
<div class="container"> <h2>Pagination Disabled State</h2> <ul class="pagination"> <li class="page-item disabled"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> </div>
OUTPUT:

Pagination Size:
The pagination groups you can also be sized to increase or decrease the clickable area. There are 3 possible sizes :
- .pagination-sm class – smaller size
- .pagination-lg class – larger size
- .pagination class – default size
Example:
<div class="container">
<h4>Pagination Size</h4>
<!-- Large pagination -->
<nav>
<ul class="pagination pagination-lg">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
<!-- Default pagination -->
<nav>
<ul class="pagination">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
<!-- Small pagination -->
<nav>
<ul class="pagination pagination-sm">
<li class="page-item disabled"><span class="page-link">Previous</span></li>
<li class="page-item active"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">Next</a></li>
</ul>
</nav>
</div>
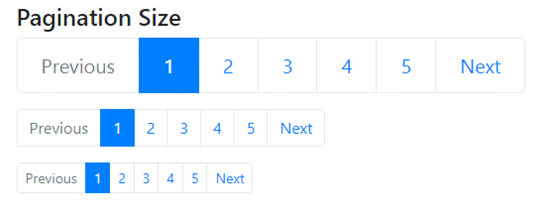
OUTPUT:

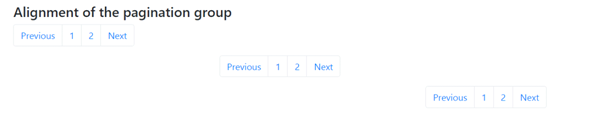
Alignment of the pagination group:
By default, pagination is aligned horizontally left, pagination group could be aligned to the right or center by using the flexbox utility classes.
- .justify-content-center – center
- .justify-content-end – right
Example:
<div class="container"> <h4>Alignment of the pagination group </h4> <ul class="pagination"> <li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li> </ul> <ul class="pagination justify-content-center"> <li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li> </ul> <ul class="pagination justify-content-end"> <li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li> <li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li> </ul> </div>
OUTPUT: