Bootstrap Panels
The panel is a bordered box with some padding around its element. The bootstrap panel elements are used when you want to put your DOM component in a box.
Basic Panel:
The .panel class is used within the <div> element to create Bootstrap panels. content inside the panel has a .panel-body class.
Example:
<div class="container"> <h2>Basic Panel</h2> <div class="panel panel-default"> <div class="panel-body">A Basic Panel</div> </div> </div>
OUTPUT:

panel contains three parts:
- Panel header
- Panel content
- Panel footer
Panel Heading:
.panel-heading class adds a heading to the panel.
Example:
<div class="container"> <h2>Panel Heading</h2> <div class="panel panel-default"> <div class="panel-heading">Panel Heading</div> <div class="panel-body">Panel Content</div> </div> </div>
OUTPUT:

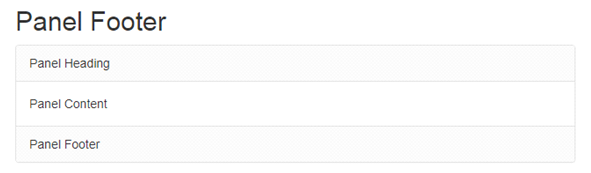
Panel Footer:
.panel-footer class adds a footer to the panel.
Example:
<div class="container"> <h2>Panel Footer</h2> <div class="panel panel-default"> <div class="panel-heading">Panel Heading</div> <div class="panel-body">Panel Content</div> <div class="panel-footer">Panel Footer</div> </div> </div>
OUTPUT:

Bootstrap Panel Group:
For a panel group, wrap a <div> with class .panel-group around them. The .panel-group class clears the bottom-margin of each bootstrap panel.
Example:
<div class="container"> <h2>Panel Group</h2> <div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading">Panel Header</div> <div class="panel-body">Panel Content</div> </div> <div class="panel panel-default"> <div class="panel-heading">Panel Header</div> <div class="panel-body">Panel Content</div> </div> <div class="panel panel-default"> <div class="panel-heading">Panel Header</div> <div class="panel-body">Panel Content</div> </div> </div> </div>
OUTPUT:

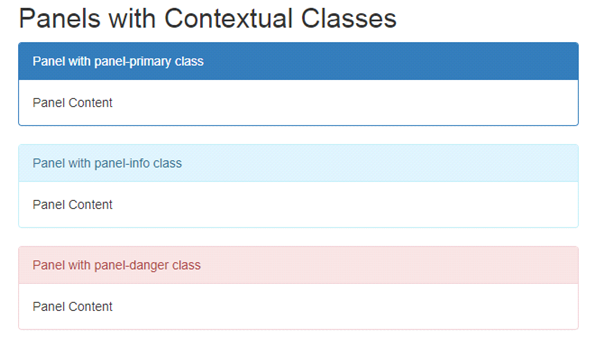
Panels with Contextual Classes:
Use contextual classes (.panel-default, .panel-primary, .panel-success, .panel-info, .panel-warning, or .panel-danger) are used to color the panels.
Example:
<div class="container"> <h2>Panels with Contextual Classes</h2> <div class="panel panel-primary"> <div class="panel-heading">Panel with panel-primary class</div> <div class="panel-body">Panel Content</div> </div> <div class="panel panel-info"> <div class="panel-heading">Panel with panel-info class</div> <div class="panel-body">Panel Content</div> </div> <div class="panel panel-danger"> <div class="panel-heading">Panel with panel-danger class</div> <div class="panel-body">Panel Content</div> </div> </div> </div>
OUTPUT: