Bootstrap Progress Bars
The progress bar is used to display the progress of a process on a computer.The progress bar displays how much of the process is completed and how much is left(not completed).
Syntax:
<div class="progress"> <div class="progress-bar" style="width:x%"></div> <div>
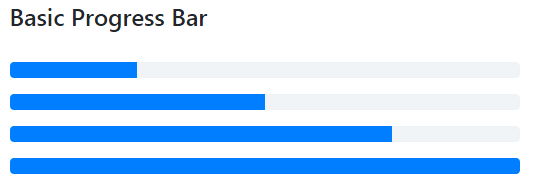
Basic Progress Bar:
Create a default progress bar, add a .progress class to a container(fixed-width) element, and add the .progress-bar class to its child element. Use the CSS width property to put the width of the progress bar.
Example:
<div class="container">
<h4>Basic Progress Bar</h4>
<div class="progress">
<div class="progress-bar" style="width: 25%"></div>
</div>
<div class="progress">
<div class="progress-bar" style="width: 50%"></div>
</div>
<div class="progress">
<div class="progress-bar" style="width: 75%"></div>
</div>
<div class="progress">
<div class="progress-bar" style="width: 100%"></div>
</div>
</div>
OUTPUT:

Progress Bar Height:
Default height of the progress bar is 16px but uses the CSS height property to change it.
Example:
<div class="container">
<h4>Progress Bar Height</h4>
<div class="progress" style="height:10px">
<div class="progress-bar" style="width:40%;height:10px"></div>
</div>
<br>
<div class="progress" style="height:20px">
<div class="progress-bar" style="width:50%;height:20px"></div>
</div>
<br>
<div class="progress" style="height:30px">
<div class="progress-bar" style="width:60%;height:30px"></div>
</div>
</div>
OUTPUT:

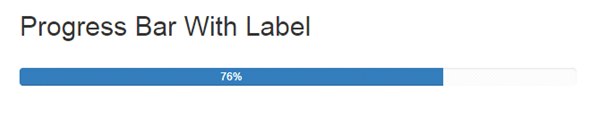
Bootstrap Progress bar with Label:
The labeled progress bar with label specifies the percentage of progress of a specific process. To show the progress status as a percentage label just remove the <span> with the .sr-only class from within the progress bar.
Example:
<div class="container"> <h2>Progress Bar With Label</h2> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="76" aria-valuemin="0" aria-valuemax="100" style="width:76%"> 76% </div> </div> </div>
OUTPUT:

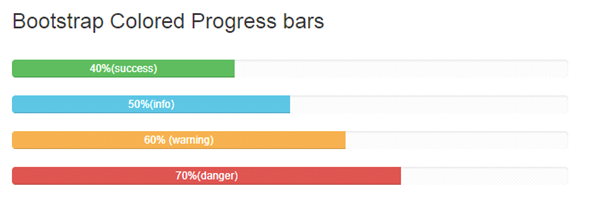
Bootstrap Colored Progress bar:
The contextual classes that are used to create the colored progress bar.
- .progress-bar-success
- .progress-bar-info
- .progress-bar-warning
- .progress-bar-danger
Example:
<div class="container"> <h3>Bootstrap Colored Progress bars</h3> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%"> 40%(success) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%"> 50%(info) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%"> 60% (warning) </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> 70%(danger) </div> </div> </div>
OUTPUT:

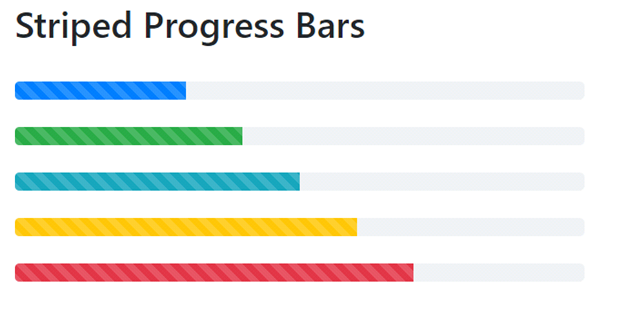
Bootstrap Stripped Progress bar:
You can add stripes to progress bars by using .progress-bar-striped class in the <div> element with a class of .progress-bar.
Example:
<div class="container"> <h2>Striped Progress Bars</h2> <div class="progress"> <div class="progress-bar progress-bar-striped" style="width:30%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-success progress-bar-striped" style="width:40%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-info progress-bar-striped" style="width:50%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-warning progress-bar-striped" style="width:60%"></div> </div> <br> <div class="progress"> <div class="progress-bar bg-danger progress-bar-striped" style="width:70%"></div> </div> </div>
OUTPUT:

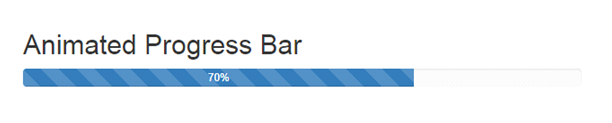
Animated Progress Bar:
Combination of these 3 classes .progress-bar and progress-bar-striped, .progress-bar-animated to generate an animated progress bar.
Example:
<div class="container"> <h2>Animated Progress Bar</h2> <div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> 70% </div> </div> </div>
OUTPUT:

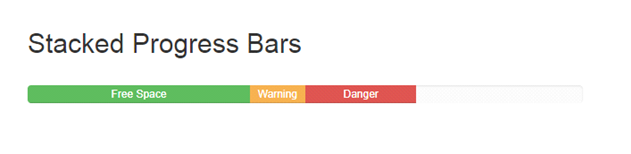
Bootstrap Stacked Progress(Multi-colored) bar:
Stacked(multiple) progress bars can be stacked to display different colored progress bars.
Example:
<div class="container"> <h2>Stacked Progress Bars</h2> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" style="width:40%"> Free Space </div> <div class="progress-bar progress-bar-warning" role="progressbar" style="width:10%"> Warning </div> <div class="progress-bar progress-bar-danger" role="progressbar" style="width:20%"> Danger </div> </div> </div>
OUTPUT: