
Convert input text to uppercase using Javascript
JavaScript has two useful functions for converting text to uppercase and lowercase letters. To convert a string to lowercase, use String. toLowerCase(), and to convert a string to uppercase, use String. toUpperCase().
JAVASCRIPT CODE
Convert input text to uppercase.html
<!DOCTYPE html>
<html>
<head>
<title>Convert Input Text to Uppercase</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form id="input">
<ul>
<li><label>Full Name </label></li>
<li><input type="text" id="fname" name="fname" ></li>
<li><label>Email</label></li>
<li><input type="email" id="email" ></li>
<input class="btn" type="submit" name="submit" value="Submit" />
</ul>
</form>
<script>
var fname=document.getElementById("fname");
fname.addEventListener('input',() =>
{
fname.value=fname.value.toUpperCase();
});
var email=document.getElementById("email")
email.addEventListener('input',() =>
{
email.value=email.value.toLowerCase();
});
</script>
<script>
function upper(){
var fname=document.getElementById("fname");
fname.value=fname.value.toUpperCase();
}
function lower(){
var email=document.getElementById("email");
email.value=email.value.toLowerCase()+"@gmail.com";
}
</script>
</body>
</html>style.css
*{
margin: 0px;
padding:0px;
}
body{
background-image: url('convert text field value to upercase.jpg');
background-repeat: no-repeat;
width:100%;
background-size: cover;
}
ul{
margin-left:400px;
border: 1px solid rgb(171, 223, 147);
width:400px;
height: 270px;
margin-top: 140px;
}
ul li{
list-style-type: none;
margin-left: 25%;
padding: 4px;
margin-top: 10px;
}
.btn{
background-color:rgb(141, 230, 230);
color: aliceblue;
padding: 5px;
margin-left: 43%;
margin-top: 18px;
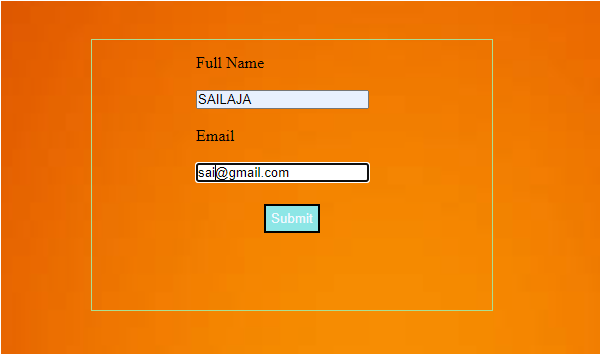
}In our scenario, I added two text fields: one for full name and another for e-mail. While entering text in the Full Name text box, the text is converted to uppercase, and the text in the E-mail text box is converted to lowercase.
Output:

Share: