CSS hyphens
This property defines whether hyphenation is allowed to create more soft wrap opportunities within a line of text.
This property allows us to split the word into two lines to develop the text layout.
Syntax:
hyphens: none | manual | auto | initial | inherit;
Property Values:
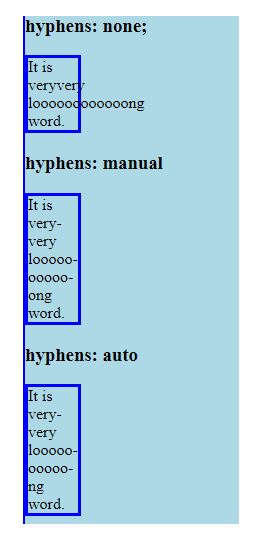
⦁ none: Words are not hyphenated.
⦁ manual: Words are only hyphenated at ‐ or ­
⦁ auto: Words are hyphenated where the algorithm is deciding (if needed)
⦁ initial: Sets this property to its default value.
⦁ inherit: Inherits this property from its parent element.
Example: