CSS justify-content
This property is providing to align the items of the flexible box container when the items do not use all available space on the main-axis (horizontally).Align the items vertically, we have to use the align-items property.
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS filter property</title>
<style>
#flexstart{
display:flex;
justify-content: flex-start;
}
#flexend{
display:flex;
justify-content: flex-end;
}
#cent{
display:flex;
justify-content: center;
}
#evenly{
display:flex;
justify-content: space-evenly;
}
#around{
display:flex;
justify-content: space-around;
}
#between{
display:flex;
justify-content: space-between;
}
.flex-item{
width:50px;
height:50px;
margin:5px;
padding:5px;
color:white;
font-size:2em;
font-weight:bold;
text-align:center;
border: 2px solid #e60099;
background-color:#660033;
}
</style>
</head>
<body>
<div id="flexstart">
<h1>flex-start</h1>
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<div id="flexend">
<h1>flex-end</h1>
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<div id="cent">
<h1>center</h1>
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<h1>space-evenly</h1>
<div id="evenly">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<h1>space-around</h1>
<div id="around">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<h1>space-between</h1>
<div id="between">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
</body>
</html>
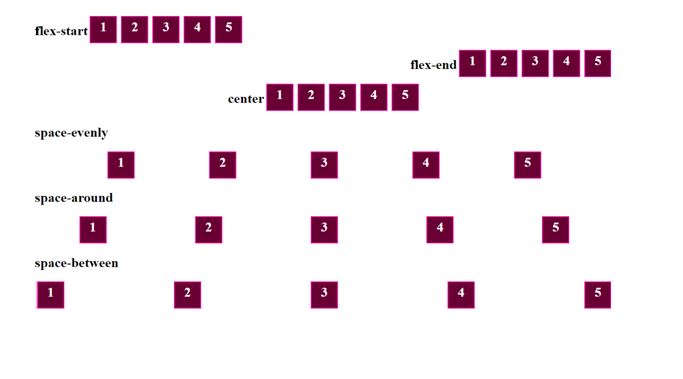
OUTPUT: