CSS max-height
The max-height CSS property defines the maximum height of the content area of an element. Max-height does not include padding, borders, or margins.
Syntax:
max-height: length | percentage | none | initial | inherit
Property Values:
- none: Does not limit the size of the content box.
- length: The max-height in px, cm, pt, etc.
- initial: The property to its default value.
- inherit: The property from its parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<title>
max-height property
</title>
<style>
p{
border: 4px solid blue;
background-color: lightblue;
font-size: 20px;
}
#px {
max-height: 60px;
}
#em {
max-height: 6em;
}
</style>
</head>
<body>
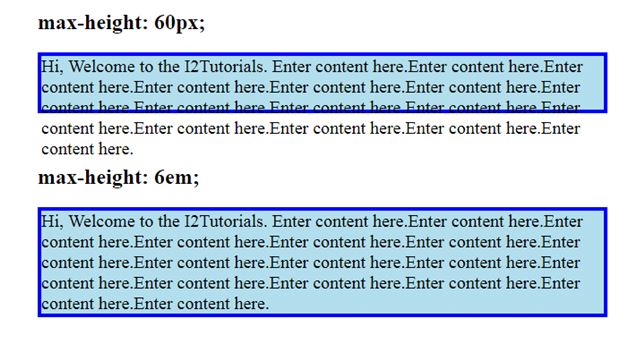
<h2> max-height: 60px; </h2>
<p id = "px">
Hi, Welcome to the I2Tutorials. Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.
</p>
<br>
<h2> max-height: 6em; </h2>
<p id = "em">
Hi, Welcome to the I2Tutorials. Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.
</p>
</body>
</html>
OUTPUT: