CSS max-width
This CSS property defines the maximum width of the content area of an element. max-width does not include padding, borders, or margins
Syntax:
max-width: length | percentage | none | initial | inherit
Property Values:
- none: Does not limit the width of the content box.
- length: The length of max-width in px, cm, pt, etc.
- initial: The property to its default value.
- inherit: The property from its parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<title>
max-width property
</title>
<style>
p{
border: 4px solid red;
background-color: lightblue;
font-size: 20px;
}
#px {
max-width: 175px;
}
#em {
max-width: 20em;
}
</style>
</head>
<body>
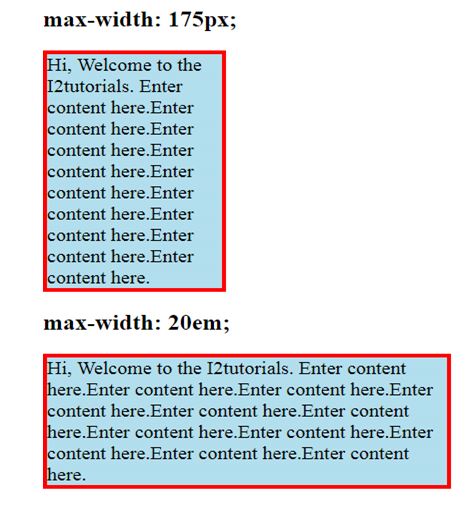
<h2> max-width: 175px; </h2>
<p id = "px">
Hi, Welcome to the I2tutorials. Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.
</p>
<h2> max-width: 20em; </h2>
<p id = "em">
Hi, Welcome to the I2tutorials. Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.
</p>
</body>
</html>
OUTPUT: