CSS min-height
This CSS property defines the minimum height of the content area of an element. Min-height does not include padding, borders, or margins.
Syntax:
min-height: length | percentage | initial | inherit
Property Values:
- none: Does not limit the size of the content box.
- length: The min-height in px, cm, pt, etc. Its default value is 0.
- initial: The property to its default value.
- inherit: The property from its parent element.
Example:
<!DOCTYPE html>
<html>
<head>
<title>
min-height property
</title>
<style>
p{
border: 4px solid blue;
background-color: lightblue;
font-size: 20px;
}
#px {
min-height: 50px;
}
#em {
min-height: 6em;
}
</style>
</head>
<body>
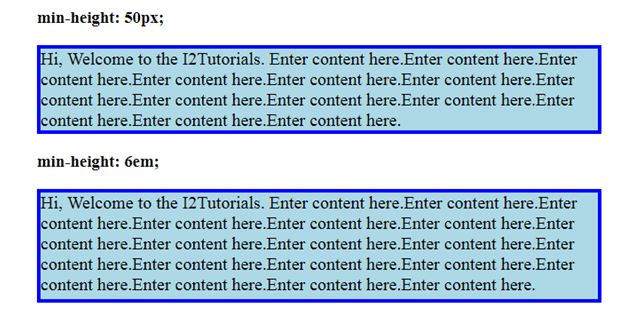
<h3> min-height: 50px; </h3>
<p id = "px">
Hi, Welcome to the I2Tutorials. Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.
</p>
<h3> min-height: 6em; </h3>
<p id = "em">
Hi, Welcome to the I2Tutorials. Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.Enter content here.
</p>
</body>
</html>
OUTPUT: