CSS object-fit
The CSS object-fit property is used to specify how an image(img tag) or video should be resized to fit its container.
All Values of The CSS object-fit Property:
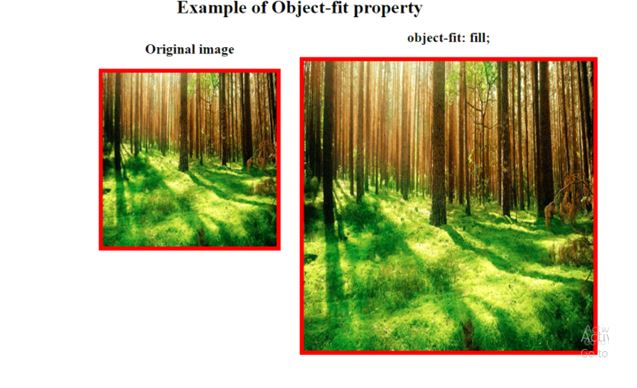
- fill – Replaced text is sized to fill the element’s content box. The object will be stretched or squished to fit.
- contain – Replaced content or text is scaled to maintain its aspect ratio while fitting within the element’s content-box.
- cover – Replaced content is sized to maintain its aspect ratio while filling the element’s entire content box.
- none – Replaced content is not resized
- scale-down – The content is sized as if none or contain were specified.
Example:
<html>
<head>
<style>
body{
text-align: center;
}
#img1{
width: 300px;
height: 300px;
border: 7px solid red;
}
#obj {
width: 500px;
height: 500px;
object-fit: fill;
border: 7px solid red;
}
#left{
float: left;
text-align: center;
padding-left: 200px;
}
#center{
float: center;
text-align: center;
}
</style>
</head>
<body>
<h1> Example of Object-fit property </h1>
<div id = "left">
<h2> Original image </h2>
<img id = "img1" src = "forest.jpg">
</div>
<div id= "center">
<h2> object-fit: fill; </h2>
<img id = "obj" src="forest.jpg" width="300" height="300"</div>
</body>
</html>
OUTPUT:

Example- Using contain value
<html>
<head>
<style>
body{
text-align: center;
}
#img1{
width: 300px;
height: 300px;
border: 7px solid red;
}
#obj {
width: 500px;
height: 500px;
object-fit: contain;
border: 7px solid red;
}
#left{
float: left;
text-align: center;
padding-left: 200px;
}
#center{
float: center;
text-align: center;
}
</style>
</head>
<body>
<h1> Example of Object-fit property </h1>
<div id = "left">
<h2> Original image </h2>
<img id = "img1" src = "forest.jpg">
</div>
<div id= "center">
<h2> object-fit: contain; </h2>
<img id = "obj" src="forest.jpg" width="300" height="300"</div>
</body>
</html>
OUTPUT: