CSS Padding
The CSS Padding property is used to define the space between the element content and the element border.
CSS Padding Properties:
padding – Set all the padding properties in one declaration.
padding-left – Left padding of an element.
padding-right – Right padding of an element.
padding-top – Top padding of an element.
padding-bottom – Bottom padding of an element.
CSS Padding Values:
length – Fixed padding in pt, px, em etc.
% – Padding in % of containing element.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: #ffccff;
}
p.padding {
padding-top: 50px;
padding-right: 100px;
padding-bottom: 150px;
padding-left: 200px;
}
</style>
</head>
<body>
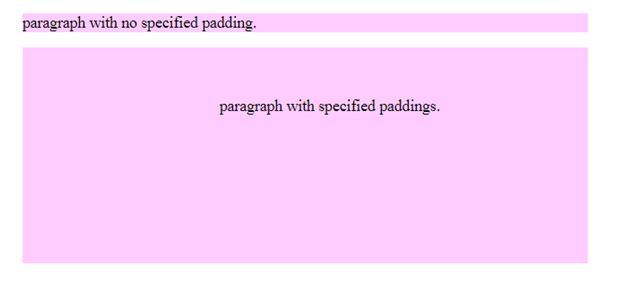
<p>paragraph with no specified padding.</p>
<p class="padding">paragraph with specified paddings.</p>
</body>
</html>
OUTPUT: