CSS page-break-before property
The page-break-before property used to add a page-break-before a specified element.You cannot use this CSS property on an empty <div> or on absolutely positioned elements.
CSS Syntax:
page-break-before: auto|always|avoid|left|right|initial|inherit;
Property Values:
- auto : Automatic page-breaks.
- always : Insert a page-break before the element.
- avoid : Avoid page-break before the element.
- left : The next page is formatted as a left page.
- right : The next page is formatted as a right page.
- initial : This property to its default value.
- inherit : This property from its parent element.
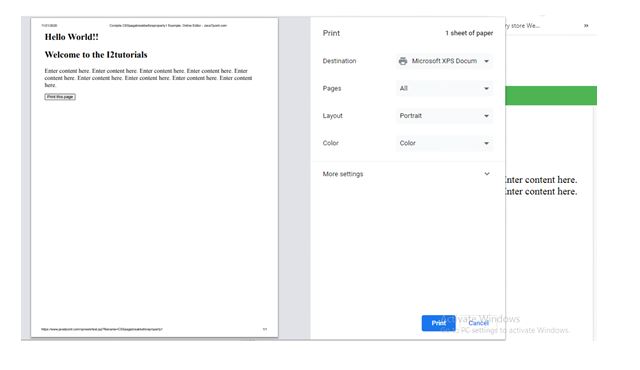
Example – Using the auto value:
<html>
<head>
<style type = "text/css">
div{
font-size: 20px;
page-break-before: auto;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the I2tutorials</h2>
</div>
<div>
Enter content here. Enter content here. Enter content here. Enter content here. Enter content here. Enter content here. Enter content here. Enter content here. Enter content here.
</div>
<br>
<button onclick = "func()">Print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>
OUTPUT:

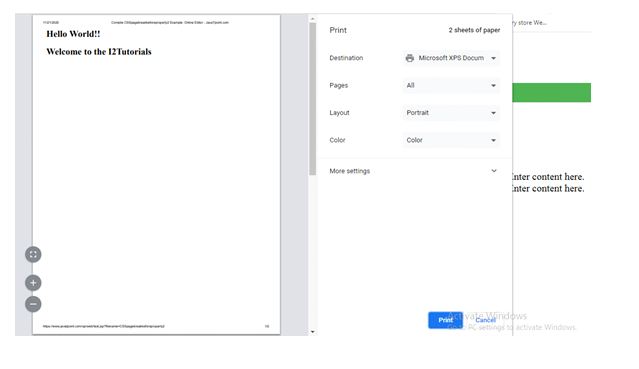
Example – Using the always value:
<html>
<head>
<style type = "text/css">
div{
font-size: 20px;
page-break-before: always;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the I2Tutorials</h2>
</div>
<div>
Enter content here. Enter content here. Enter content here. Enter content here. Enter content here. Enter content here. Enter content here. Enter content here. Enter content here.
</div>
<br>
<button onclick = "func()">Print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>
OUTPUT: