CSS text-align
This property defines the horizontal alignment of the text.
Possible values:
- justify : Content in order to display the equal width of every line.
- center : It centers the inline text.
- right : Align the text to the right.
- left : Align the text to the left.
Example:
<html>
<head>
</head>
<style>
h1{
color:red;
}
h2{
color: blue;
}
</style>
<body>
<h1> text-align proeprty</h1>
<h2 style = "text-align: center;">
text-align: center;
</h2>
<h2 style = "text-align: right;">
text-align: right;
</h2>
<h2 style = "text-align: left;">
text-align: left;
</h2>
<h2 style = "text-align: justify;">
text-align: justify; enter content here enter content here enter content here enter content here enter content here enter content here enter content here
</h2>
</body>
</html>
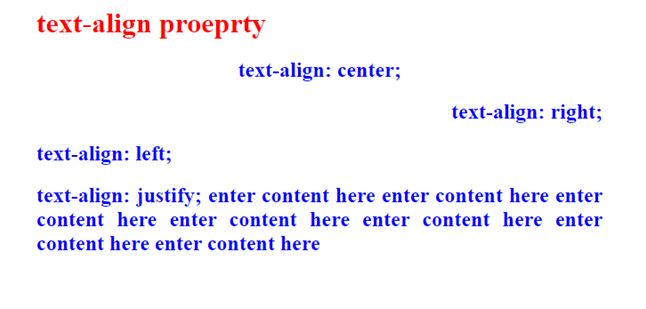
OUTPUT: