CSS Vertical Align
CSS vertical-align property is used to provide the vertical alignment of an inline or table-cell box.
- Applied to inline or inline-block elements.
- Alignment of the element(not its content).
- Applied to the table cells.
CSS Vertical Align Values:
- baseline
- length
- %
- sub
- super
- top
- bottom
- text-top
- middle
- text-bottom
- initial
- inherit
Example:
<!DOCTYPE html>
<html>
<head>
<style>
img.top {
vertical-align: text-top;
}
img.bottom {
vertical-align: text-bottom;
}
</style>
</head>
<body>
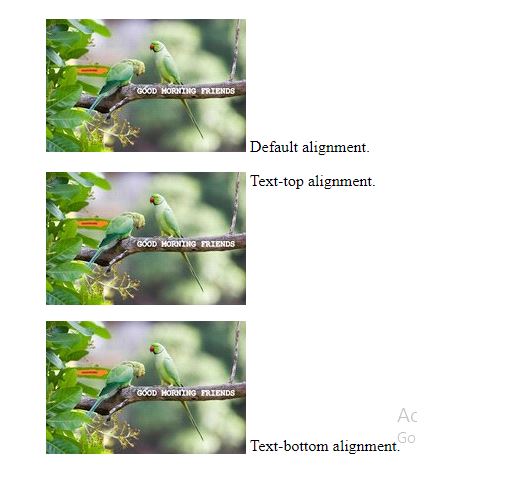
<p><img src="good-morning.jpg" alt="Good Morning Friends"/> Default alignment.</p>
<p><img src="good-morning.jpg" class="top" alt="Good Morning Friends"/> Text-top alignment.</p>
<p><img src="good-morning.jpg" class="bottom" alt="Good Morning Friends"/> Text-bottom alignment.</p>
</body>
</html>
OUTPUT: