
Find the line that change the scroll position in JavaScript?
The onscroll property of the GlobalEventHandlers mixin is an javascript event handler that processes scroll events.
The scroll event fires when the document( web page) view or an element has been scrolled, whether by the user, a Web API, or the user agent.
Example: HTML
test <dzadzamiaamiko>dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiadzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko test o dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiadzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko<dzadzamiaamiko>dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiadzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko test o dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiadzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko<dzadzamiaamiko>dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiadzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko test o dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiadzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko<dzadzamiaamiko>dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiadzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko test o dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiadzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko dzadzamiaamiko
CSS:
scrollbar_container {
position:relative;
width:500px;
}
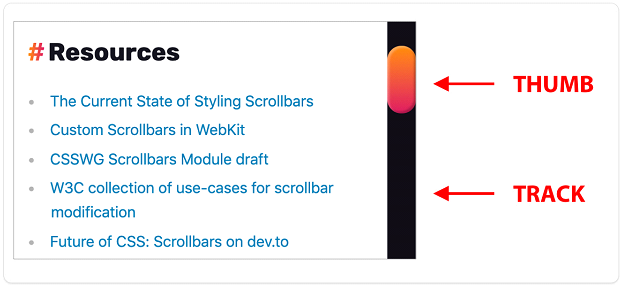
#scrollbar_track {
position:absolute;
top:0;
right:0;
height:100%;
width:10px;
background-color:transparnt;
cursor:move;
}
#scrollbar_handle {
width:10px;
background-color:#5c92e7;
cursor:move;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
opacity:0.9;
-moz-opacity:0.9;
}
#scrollbar_content {
overflow:;
width:485px;
height:250px;
}JAVASCRIPT:
window.onload = function () {
window.scrollTo(0,0);
window.onscroll = function () {
var doc = document.body,
//scrollPosition = doc.scrollTop,
pageSize = (doc.scrollHeight - doc.clientHeight),
percentageScrolled = Math.floor((scrollPosition / pageSize) * 1);
if (percentageScrolled >= 10){ // if the percentage is >= 50, scroll to top
window.scrollTo(0,0);
}
};
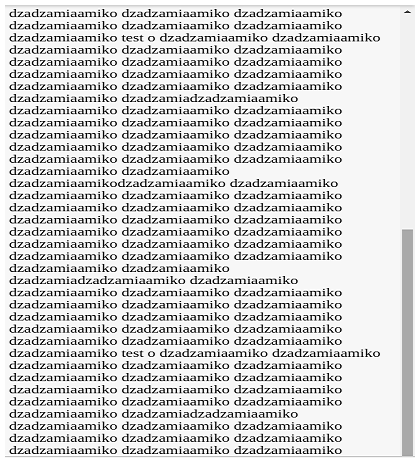
};OUTPUT:


Share: