Show element one by one on button click in JavaScript
The javascript addEventListener() method of the EventTarget interface sets up a javascript function that will be called whenever the specified event is delivered to the target.
Syntax:
addEventListener(type, listener); addEventListener(type, listener, options); addEventListener(type, listener, useCapture);
HTML:
<button class="saveBtn" style="background-color: black; padding: 10px; border-radius: 10px;cursor: pointer;color:white;width:100px"> <i class="fa fa-plus">Add</i> </button> <div class="col-sm-6" style="display: flex; margin-top: 24px"> <input type="float" class="form-control form-control-user" placeholder="Enter value"> </div> <div class="col-sm-6" style="display: none" id="myDIV0"> <input type="float" class="form-control form-control-user" placeholder="Enter value"> </div> <div class="col-sm-6" style="display: none" id="myDIV1"> <input type="float" class="form-control form-control-user" placeholder="Enter value"> </div> <div class="col-sm-6" style="display: none" id="myDIV2"> <input type="float" class="form-control form-control-user" placeholder="Enter value "> </div> <div class="col-sm-6" style="display: none" id="myDIV3"> <input type="float" class="form-control form-control-user" placeholder="Enter value"> </div>
JS:
btns = document.getElementsByClassName("saveBtn");
btns[0].addEventListener('click', function() {
for (var i = 0; i <= 4; i++) {
var id = 'myDIV' + i;
var element = document.getElementById(id);
var setting = (element) ? element.style.display : '';
if (setting == 'none') {
element.style.display = 'flex';
break;
}
}
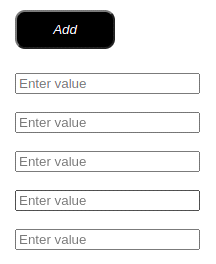
})OUTPUT :

Share: